안녕하세요. 딥테크입니다.
저번 포스팅에서 제가 풀스택 강의를 듣고 있다고 말씀을 드렸습니다.
현재는 HTML/CSS 로 웹페이지 작업을 하고 있고 항상 코딩 후 잘 적용이 되었는지 웹에서 확인을 해야합니다.
Chrome이 설치되어 있긴하나 기본 브라우저 설정이 되어 있지 않은 상태여서 항상 별도로 실행을 했어야 했어요.
이번 포스팅에서는 VSCode에서 기본 브라우저를 Chrome으로 설정하는 방법에 대해 적어보겠습니다.
우선 VSCode를 실행해 주세요.
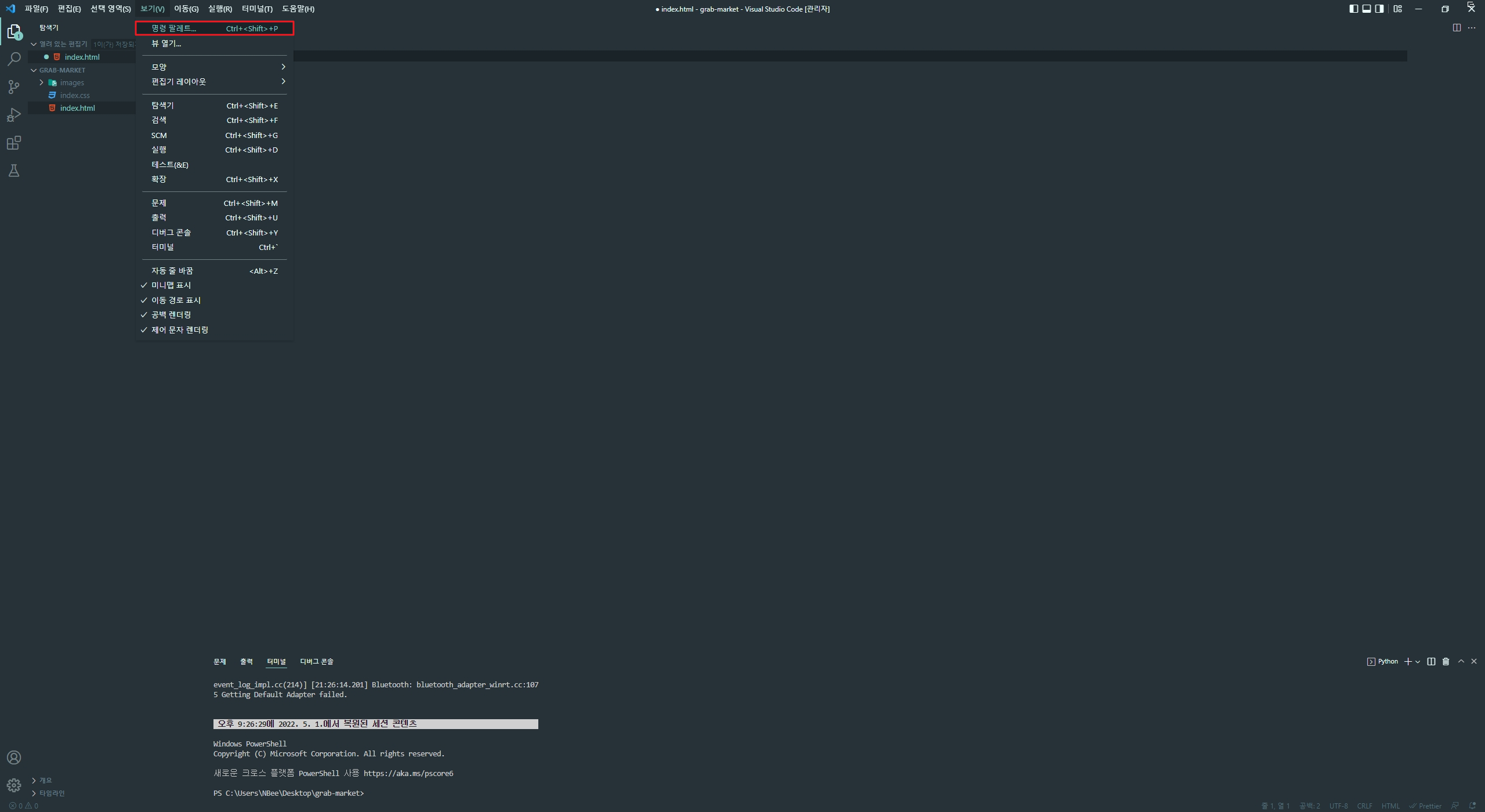
보기 탭을 선택하고 명령 팔레트를 클릭해주세요. 단축키를 이용하셔도 됩니다.

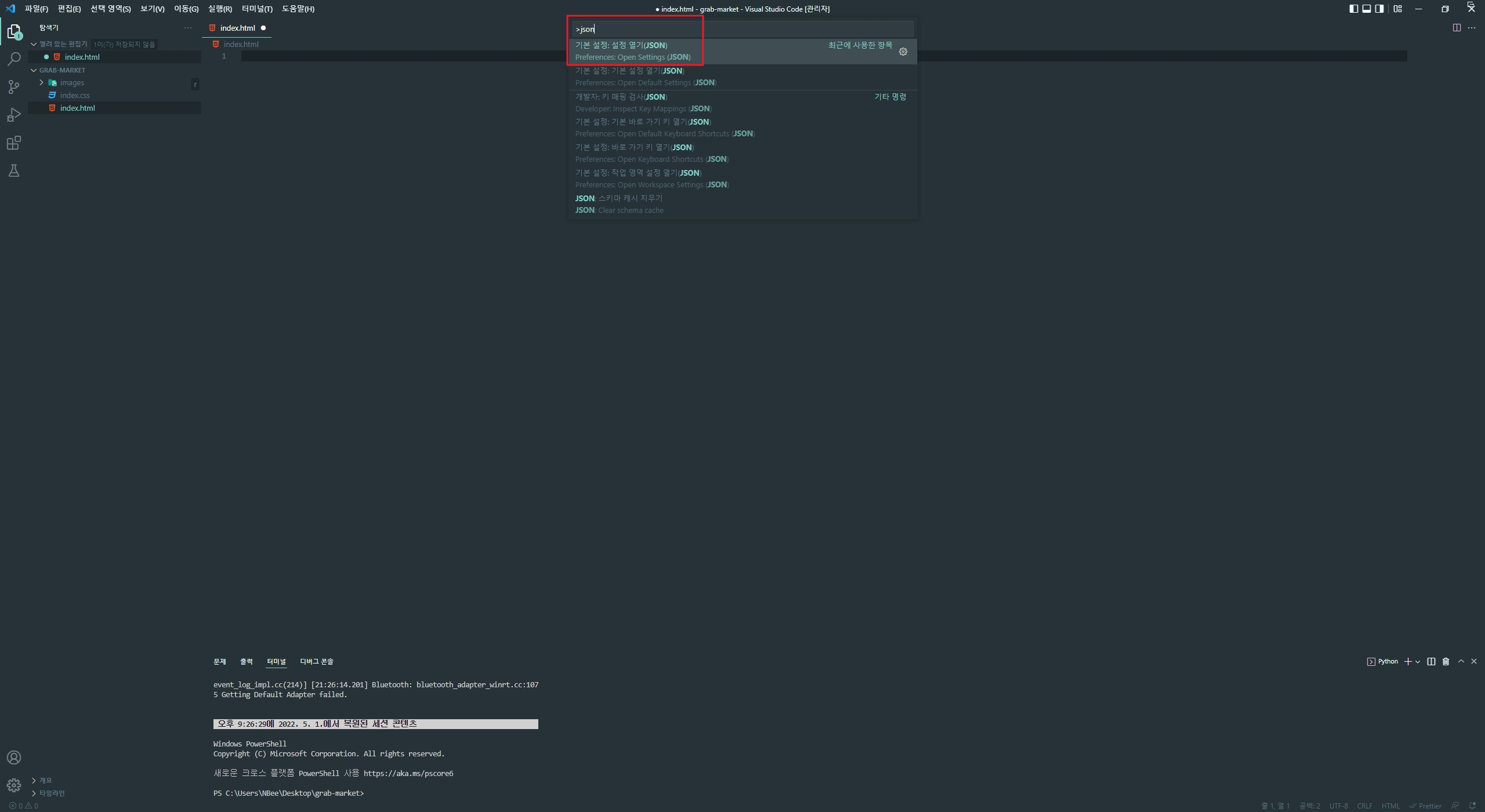
검색창에 'Json'을 입력하여 나오는 기본 설정 : 설정 열기를 눌러주세요.

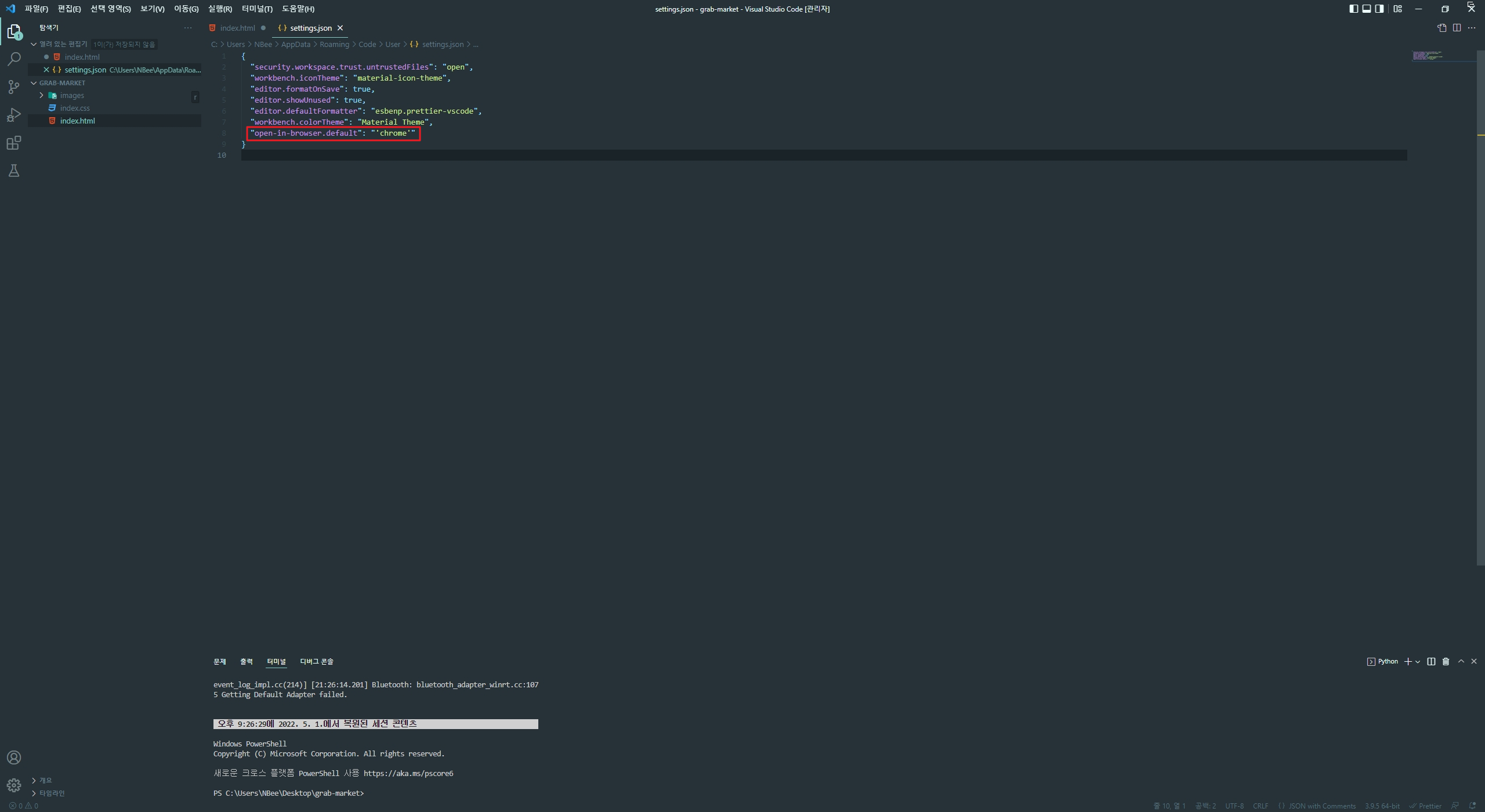
아래와 같은 설정 옵션이 있을텐데 레드박스에 있는 내용을 추가하여 줍니다.
"open-in-browser.default": "'chrome'"

이제부터 Chrome이 기본 브라우저로 동작하게 됩니다.
코딩 후 손쉽게 Chrome에서 확인이 가능하게 되었습니다.
오늘은 여기까지.
'코딩' 카테고리의 다른 글
| VSCode 기초사용법 효율적인 멀티커서 사용방법 (0) | 2024.03.19 |
|---|---|
| VSCode Prettier Extension 설치로 코딩을 편하게 해보자 (0) | 2022.05.02 |
댓글